

今回は、前半はPremiere Proでパラパラ漫画やコマアニメを簡単に作る方法を解説します。




僕と友人が共作で作ったMusic Video『桃太郎の娘』です☆
二人で初めてつくった思い出のミュージックビデオです。個人的には桃太郎の世界をファンタジーで見せた感じの世界観が好きです。 坂田
イラストの作画はもちろん他のソフトで作りましたが、動画編集に関わることは、すべてPremiere Proにて完結させています。
 にゃんこ
このムービーの中に、パラパラ漫画およびコマアニメ制作を作ろうとされる方にとって、必要と思われる手法がありますので、ピックアップして説明していきます。
|
イラストや静止画からコマアニメを作る方法
まずはそうですね。
基本的にコマアニメによるアニメーションは、静止画像(イラスト)を連続させてみせることが基本になります。

調理素材をまな板の上に乗せるようなものですね。

例えば、『桃太郎の娘』では、動画開始30秒あたりのところでは、女の子がアップで目をぱちくりさせるシーンがありますね。
このように静止画を連続させて表示させることで、絵があたかも動いているかのような錯覚を生み出すことができます。




あのシーンは、このように画像を4枚、使用しています。


ということを考える方もいらっしゃるかと思いますが、これが例えばYouTube動画やニコニコ動画に掲載する目的であれば、ぶっちゃけ‥

というのが僕の考えです。



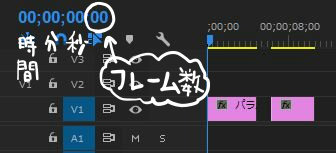
秒が切り替わるまでに、もしも下二桁が30までカウントされるのであれば現在30フレーム(30fps)ということですね。
ま。最初はこまかいことは気にせず、最初はとりあえず簡単なものを作ってみましょう。




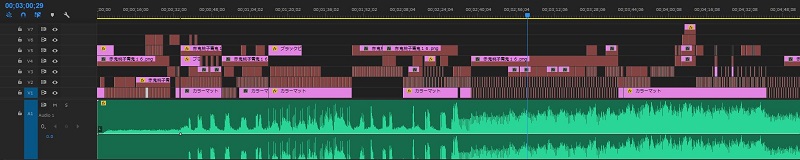
基本的にはこのようにズラズラと画像を並べてゆくことで完成します。

ご覧いただいた『桃太郎の娘』のタイムラインでは、このように赤い囲みの部分がイラストを繰り返して配置しています。


|
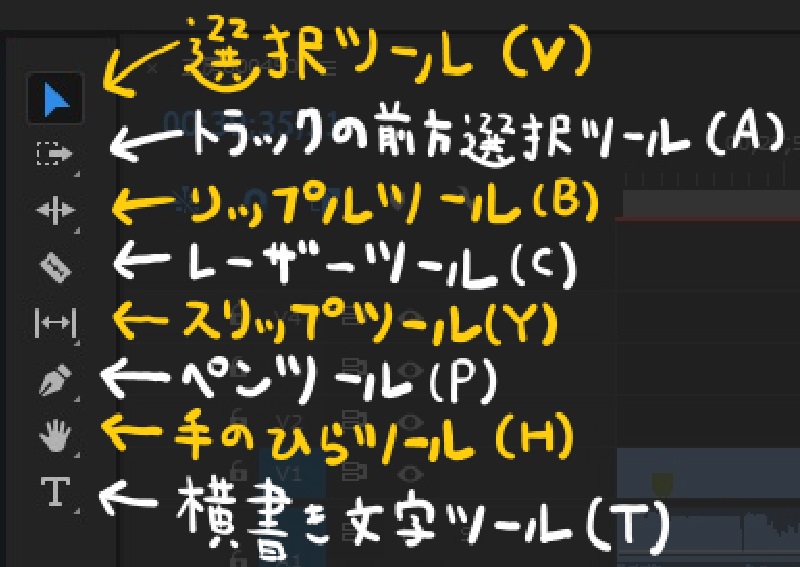
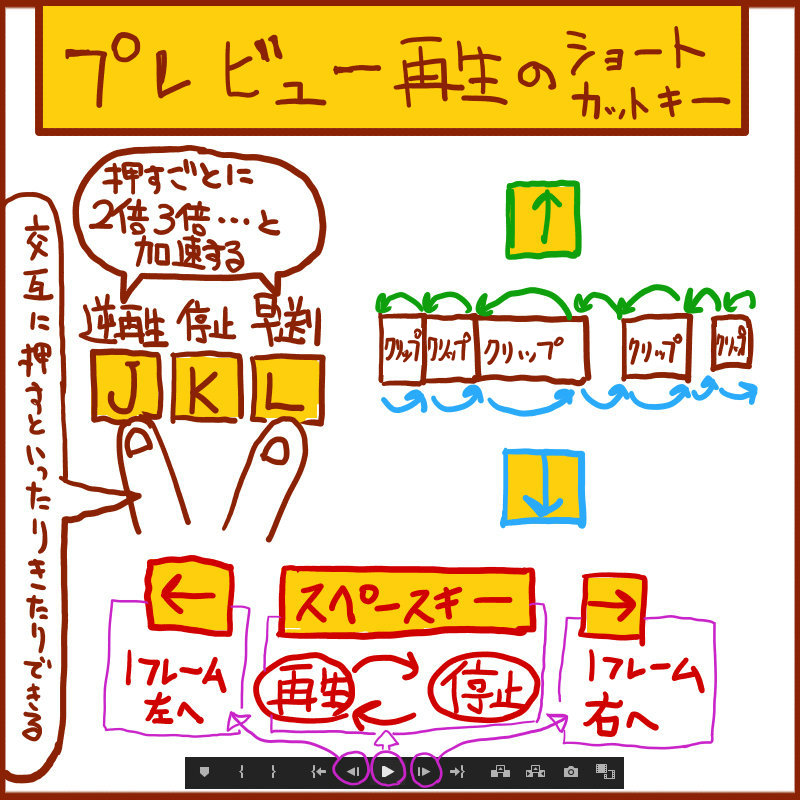
覚えておくと便利なショートカット
|
|
| タイムライン上にある、複製したいクリップを指定して 1:Ctrl+CでコピーしてからCtrl+Vでペースト または 2:Alt(Option)を押しながら、横にスクロールさせる ことで、コピー(分身)が生まれます。 ※複数のクリップをまとめて複製することも可能です。  きのっこ
さらにこれを、ゲーミングマウス(多ボタンマウス)にショートカットとして割り当てておくと、より編集作業がスムーズになり、時間短縮にもつながりますゾ。
|






A⇒B⇒C⇒B⇒A
という並びの通りに、イラストを連続させています。
|
オリジナルアニメを作るソフト
|
|
| 以上、ご紹介した方法を使えば、アニメーションを作ることは原理的には可能です。 あとは、Premiere Proでは、絵を連続させて表現するのではなく、単純に一枚の絵を画面内で移動させて動きを演出する方法もあります。 あるいはAfter Effectsと連携させると、例えば手足だけを動かすなど、絵の一部を狙って動かすことも可能になりますし、 動きそのものを実写の動きをキャプチャーして再現してくれるAdobe Character Animatorという感動的に便利なアプリケーションも存在しています。  坂田
また、Adobe Animate CCは二次元アニメ『鷹の爪』でおなじみですね。Premiere Proでもできることはできますが、あれはあれでオリジナルアニメ作るということに特化しているので、素材が管理しやすくなっていたりと、やはりそれぞれの利点があります。
|
たしかに、アドビソフトだけでもアニメを作る方法は本当にいろいろあって、迷うかもしれませんね。
ま、これだけ使いこなせりゃあ、ほぼ何でもできてしまいます。(僕も修行中です。)
とりあえずPremiere Proは、上記したソフトのなかでも、アニメの作り方(考え方)はシンプルで、扱いやすいと思います。

実際に撮影した実写動画をパラパラ漫画風に加工する方法

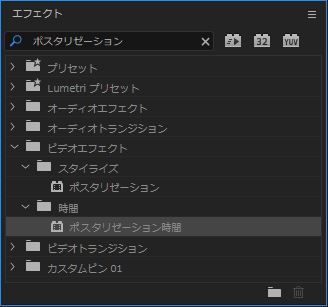
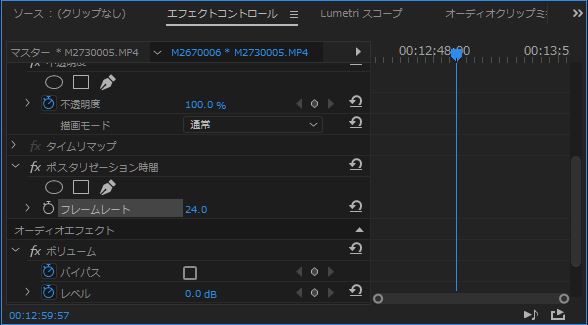
Premiere Proのビデオエフェクトを使用します。





これって、撮影した映像が、1秒間に24枚の静止画を連続させて見せている、ということです。
このフレームレートを5とか、6とかに下げてやると、カクカクした動きになります。
つまり、1秒間に表示される静止画の枚数を少なくしてくれることで、さっきよりもなめらかでない演出になった、ということですね。


今回はこれにて終了させていただきます☆
どうもありがとうございました☆