坂田
まいど坂田でござんす。今回は、Premiere Proにおけるクリップをエフェクトコントロールパネルで操作する基本についてご説明しますぞい。

ぶう
初心者用ですぞい。
Premiere Proにてクリップをエフェクトコントロールパネルで操作する


ぶう
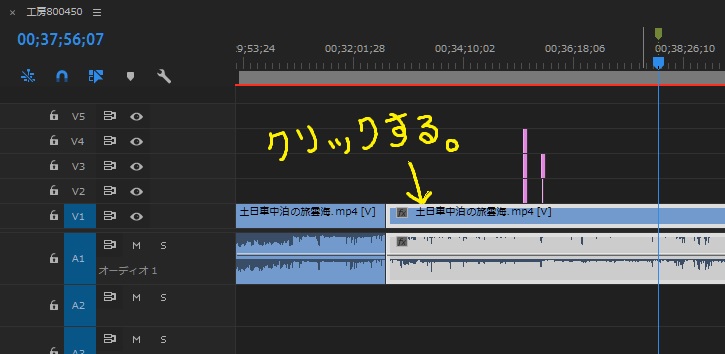
まず、Premiere Proのタイムラインパネルにて、これから取りあつかいたいクリップをクリックします。
すると『エフェクトコントロールパネル』で、このような画面が表示されます。


ぶう
これは何かと言いますと、クリップの位置を変えたり、回転をさせたりといった操作ができる項目が並んでいるわけです。

坂田
番号が①から⑤まで書き込ませていただきましたが、これらは「僕がけっこうよく使うものベスト5」です。
| ①:クリップの位置(つまり動画の映像を横にずらしたり縦にずらしたりできる項目)を変更するところです。 数値が2種類ならんでいますが、左が横移動の数値、右が縦移動の数値、となっています。 |
| ②:クリップのスケールを変更する項目です。つまり、映像を拡大させたり、縮小させたりできる項目ですね。 |
| ③:クリップを回転させる項目です。例えばスマホでの動画撮影で、縦と横を間違えて撮影してしまった問題を解決する方法としても使うこともできます。 |
|
④:クリップの不透明度を変更できる項目です。不透明度って、なんだか言葉がややこしいですね。 不透明度が100%のときは「完全な不透明である、つまりまったく透明じゃない」ということで、クリップの映像が普通に100%見えます。 不透明度が0%のときは、「まったく不透明じゃない、つまり完全な透明である」ということで、クリップの映像が完全に透明化してまったく見えません。 つまり0%でまったく見えない、100%で完全に見える、ということです。 |
|
⑤:ボリュームのレベルは音量を調節する項目です。0.0dBが標準で「普通の音量」だと思ってください。 数値がマイナスになると、それよりもボリュームが下がると思ってください。 完全に下げ切ると「−∞」という表記になり、まったく聞こえない状態になります。 |

にゃんこ
数値の部分をクリックすると、数値を変更するモードになります。


坂田
または、数値の部分で左クリックを押したまま左右へスライドさせると数値を大きくしたり小さくしたりできます。

ぶう
それがその具体例ですね。


坂田
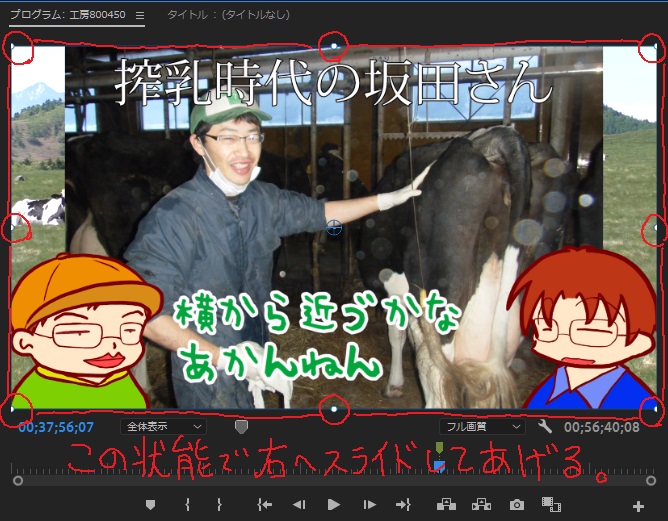
「位置」の「横移動」にあたる項目の数値を上げたことで、クリップの映像が右のほうへと移動しました。

ぴこ
ねえ、もっと直感的にできないものですかい?

きのっこ
その場合はコレな。


坂田
プログラムパネルのモニターの部分をダブルクリックしたまえ。

ぴこ
映像のはしっことかにマークが出ましたね。

坂田
このモードになったら、映像を自在に取り扱えまっせモードということだ。

ぶう
映像の端っこにマークがありますが、それ以外の真ん中の部分をドラッグして移動させてみましょう。


ぴこ
クリップの映像を自由に移動させることができますね。

坂田
映像の四隅の角をつまんであげると、回転させたり、拡大や縮小させることもできます。


坂田
こんな感じに取り扱えます。

ぴこ
こっちの方が簡単ですやん!

ぶう
Premiere Proのざっくりとしたクリップ操作は、このようにプロジェクトパネルであつかって、微調整はエフェクトコントロールパネルで処理するという方法もアリだと思います。
エフェクトコントロールパネルでフェードイン・フェードアウトを作る
さて、エフェクトコントロールパネルに話をもどしましょう。
クリップの不透明度の調整と、音量の調整はプロジェクトパネルでは操作できません。

坂田
また、エフェクトコントロールパネルならでは長所となる使い方もついでにご紹介します。

ぶう
Premiere Proエフェクトコントロールパネルにある「不透明度」の項目をご覧ください。

①その左にある「時計マーク」をクリックしてください。
②すると、その右側にて、再生ヘッド(青色のバー)の位置にキーフレームが出現します。

坂田
あ。言い忘れていました。再生ヘッドの位置は一番左端ではなく、そのちょっと右側に移動させておいてください。

③キーフレームが出現したら、再生ヘッドの位置を一番左端に移動させましょう。
④それから「不透明度」項目の右側にある◇マークをクリックしてください。
⑤左端に2個めのキーフレームが出現しました。

⑥「不透明度」項目の数値を「0%」へと変更します。

坂田
こうすることで、そのクリップは「冒頭はまったくの透明状態で始まり、2個めのキーフレームに近づくにしたがって、徐々に不透明度100%の状態に近づいてゆく」というフェードインの効果を作ることができます。

ぶう
全く見えない状態(不透明度0%)から始まって、徐々に、完全に見える状態(不透明度100%)へと変化していくんですね。

にゃんこ
この方法を使うことで、今ご説明した「映像のフェードイン」だけでなく、「音声のフェードイン」も作ることができます。


ぶう
フェードインが0%で始まり、100%で終わっていたのに対し、
フェードアウトは100%で始まり、0%で終わるようにすると実現できます。