


Premiere Proで矢印を表示させる3つの方法
| 1:レガシータイトルで矢印を表示する 長所:矢印をこまかくカスタマイズできる。外部からフリーフォントなどの文字の素材を取り込めば、個性ある矢印を使える可能性がある。 2:横書き文字ツールで矢印を表示する 長所:矢印を作るまでの手間が少なく、簡単に作れる。これまた外部からのフォントを利用できる。 3:矢印の画像またはイラストを使用する |

1:レガシータイトルで矢印を表示する

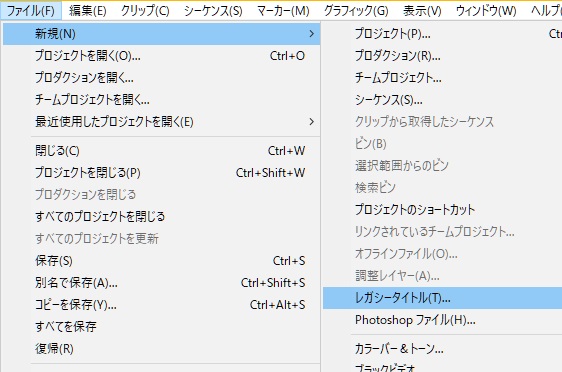
まず、Premiere Proの動画編集画面から、レガシータイトルを選択してください。

一般的には文字やテロップを表示させるために使用する機能ですが、記号なども表示できます。
「みぎ」と入力してください。
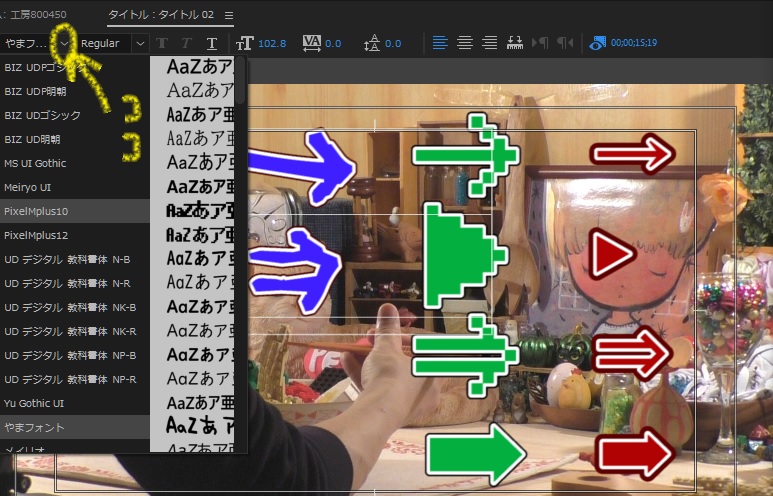
するといくつかの矢印の種類が出ます。
| ➡▶⇒→ |
この例では、とりあえず➡を選んでおきました。


またフォントの種類によっても、矢印のテイストが異なってきます。



左の紫色の矢印は「やまフォント」です。(いずれもおすすめのフリーフォントです。)
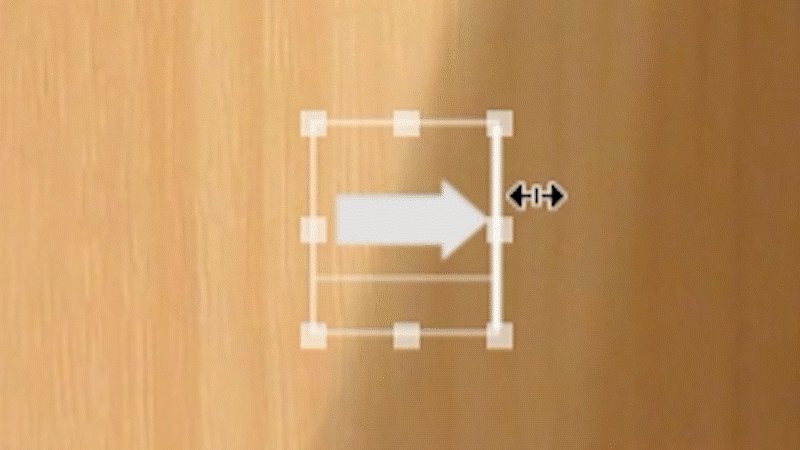
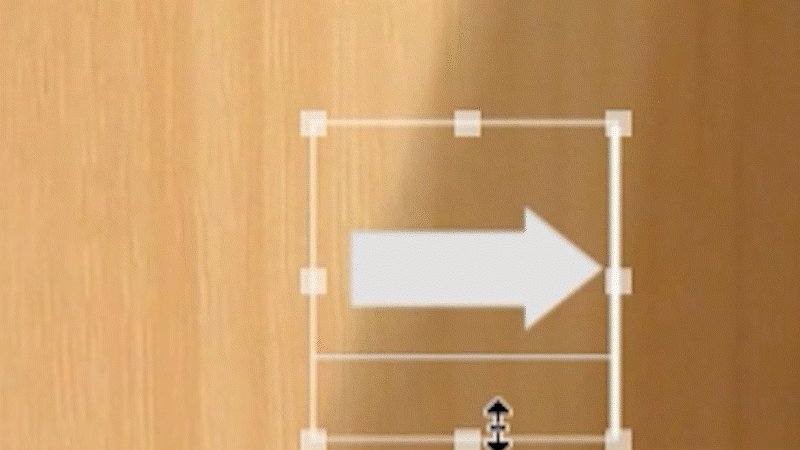
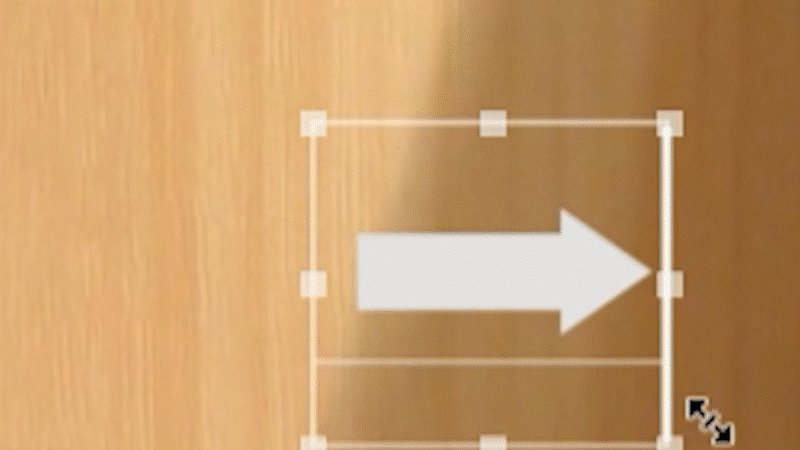
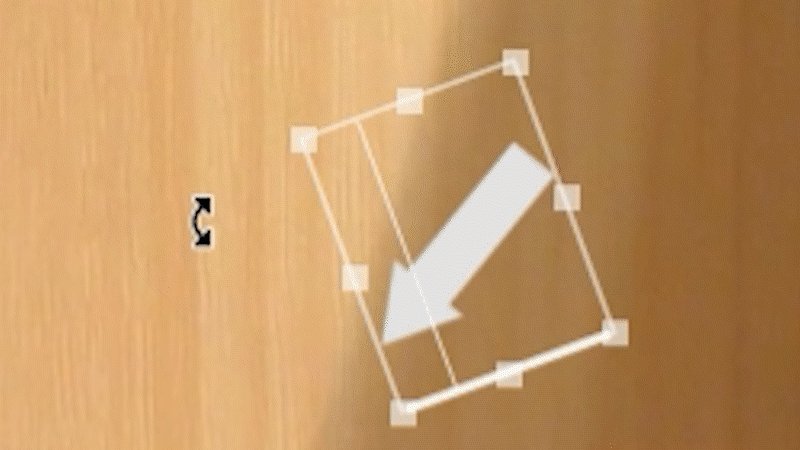
さて、矢印を表示させたはいいですが、このままでは、少し小さく感じます。
なので、サイズや向きを調整しましょう。







矢印に縁を付ける
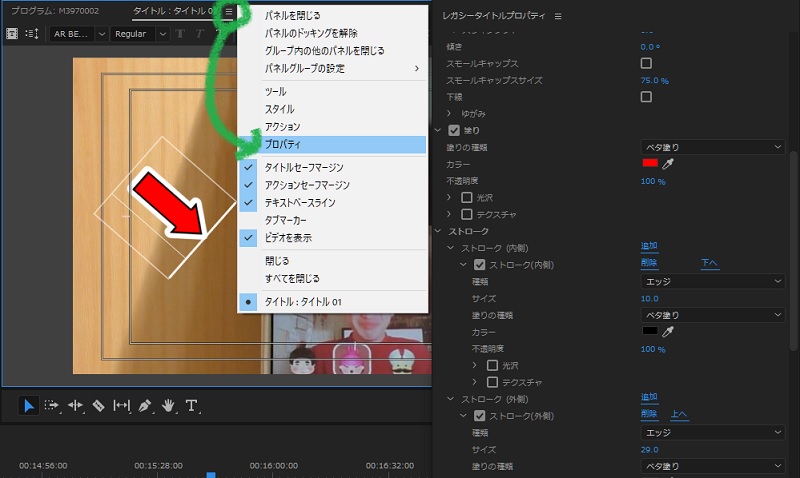
矢印に縁を付けたい場合は、Premiere Proのプレビュー画面の上にあるこれ↓から、プロパティを選択してください。
レガシータイトルプロパティという項目が表示されます。


Premiere Proのレガシータイトルで矢印を表示させる方法は以上になります。
フリーフォントや有料フォントなどをダウンロードしてPremiere Proで使用することもできますので、興味のある方は使ってみてもいいと思います。


さきほど話題にふれた、PixelMplus10、12とあわせてご紹介させていただきます。
| 僕が使用しているおすすめフリーフォント ・やまフォント ・PixelMplus10、12 やまフォントは、やわらかいタッチのフォントです。 |
2:横書き文字ツールで矢印を表示する
さて、お次はPremiere Proの横書き文字ツールで矢印を作る手順になります。
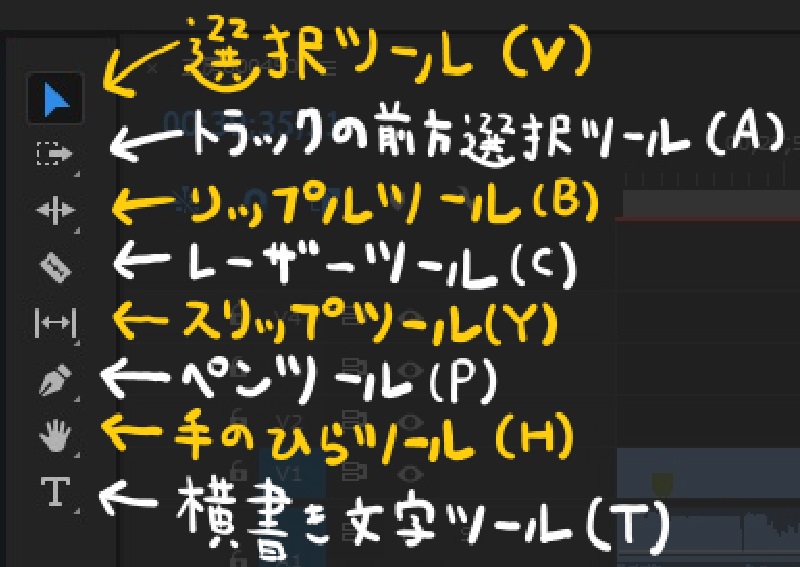
このように横書き文字ツールのアイコンを選択してください。

レガシータイトルと同様、矢印マークを何かしら表示させます。
それから、選択ツールのアイコンを選択して、これも先程のお話と同様、矢印マークのカスタマイズをおこないます。

回転や拡大や移動も、先程と同様に行えます。
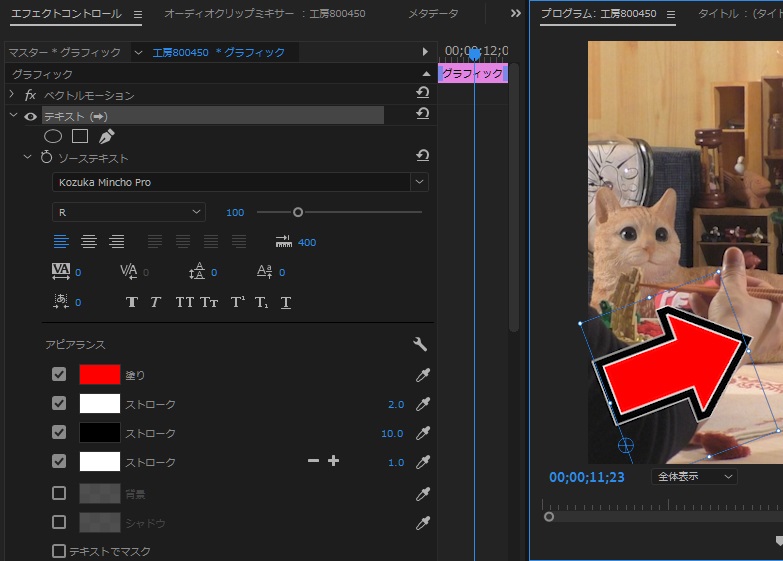
Premiere Proのエフェクトコントロールパネルで、矢印の縁を作成することができます。
ストロークという項目がそれにあたります。+マークをクリックするごとに、ストロークを追加することができます。

この例では、白、黒、白、という順に矢印に縁をつけていますね。
レガシータイトルよりもこちらのほうが手軽におこなえるので、矢印のカスタマイズにこだわるのでなければこちらの方法をおすすめします。
レガシータイトルのプロパティはもっといろんな項目を操作できます。

上の画像の「ソーステキスト」という書かれた部分の下の項目がそれにあたります。


ベクトルモーション
テキスト
ソーステキスト
とあるでしょ?
その下の箱っぽいとこね。
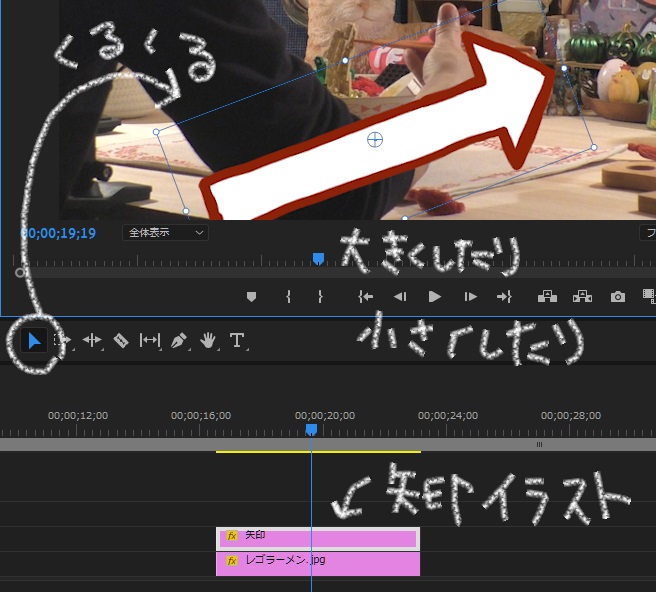
3:矢印の画像またはイラストを使用する


これは僕がお絵描きツールで手描きしたものですが、独自のテイストを表現したい場合なんかは使ってもいいと思います。
または「矢印 フリー素材」で検索すると色々出てきますが、好みの矢印がない!という場合は、有料を探すか、誰かに作ってもらうか自分で作成するしかありません。




これにてPremiere Proで矢印を表現する手順のご説明はおわりです!