ここでご紹介するのは、僕が自分のブログで実際におこなったSTORK19のカスタマイズ手順に関する内容です。
今見てもらっているこのサイトが、変更を加えた結果できたものです。
僕はSTORK19をカスタマイズしてできるだけオシャレで楽しい感じのブログに変更したいと思い、以下のような変更を加えました。
- 記事エリアの背景を半透明にした。
- 「この記事が気に入ったらフォローしよう!」を変更した。
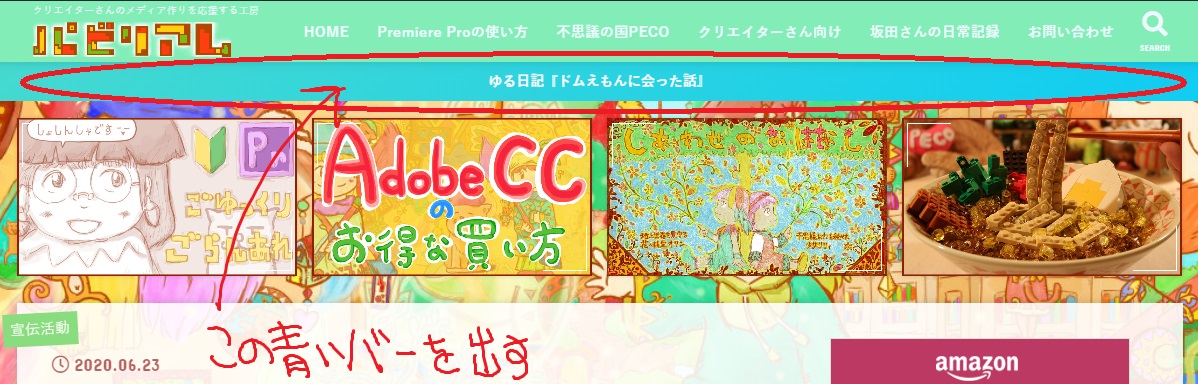
- ヘッダー下の宣伝バーを表示した。
- 「✕CLOSE」を消した。
- 会話の吹き出しの色を変えた。
なかには公式には書いてないこともあり、正規のカスタマイズ手順による変更方法ではないものもあります。
ですので、もしも同じような変更をご自身のstork19にほどこしたい場合は、かならずバックアップを取ったうえで、ご自身の責任において以下に書かれていることを参考にされてください。
(また、僕自身はCSSのことについては詳しく知りません。マネして変なことになってもしーらないっ!です。)

STORK19で記事エリアの背景を半透明にする方法
STORK19をカスタマイズするにあたって、まずは、記事エリアの部分を背景が少し見えるように半透明にしたいと思いました。
けれども、公式のカスタマイズ設定では、そのような変更点を加えられる項目はありませんでした。
(僕は以前、スティンガー4というテンプレートを使用していたのですが、その時は記事エリアの背景色を半透明もしくは透明にできる『透過の項目』がありました。なので、そのような項目がないと知り、いろいろためしてみました。)
いろいろ試してみた結果、なんとか現在のサイトのようにカスタマイズできたので、その方法を共有したいと思います。

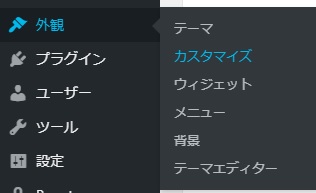
まず、WordPressの外観からカスタマイズ設定画面へと進みます。

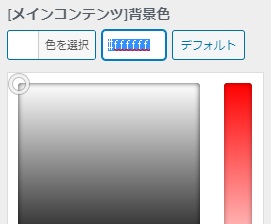
メインコンテンツ背景色を変更する項目を操作します。
これってデフォルトでは白色(透過なし)の状態です。
まず「♯ffffff」をすべて削除してエンターキーで決定します。
すると、ご覧のように「♯ffffff」の表記が半透明になります。

この状態で記事エリアの背景が実際にどう表示されているか確認してみると、こうなります。

半透明ではなく、完全な透明になっていますね。
おそらくこれって、背景色に関しては色を指定しない状態になっていると思われます。たぶん。
この状態にしたのちに、追加CSSという項目に進み以下のように追加します。

このrgbaが何色にするのか、という数値を表し、255、255、255で白色を決定しています。
他の色にしたい場合は、rgbで検索してください。
最後の0.88が透明度で記事エリアを透過させる数値になります。
ここを0にすると完全な透明になり、1に近づくにつれ徐々に不透明になっていきます。
僕の場合、背景のイラストがごちゃごちゃしていたので、目を凝らせば見える程度に透過してほしくて、ベストな数値を探した結果、0.88になりました。
さて、これで一応記事エリアの背景を半透明にすることができましたが、ここで一つ問題が発生しました。
それがコレです。

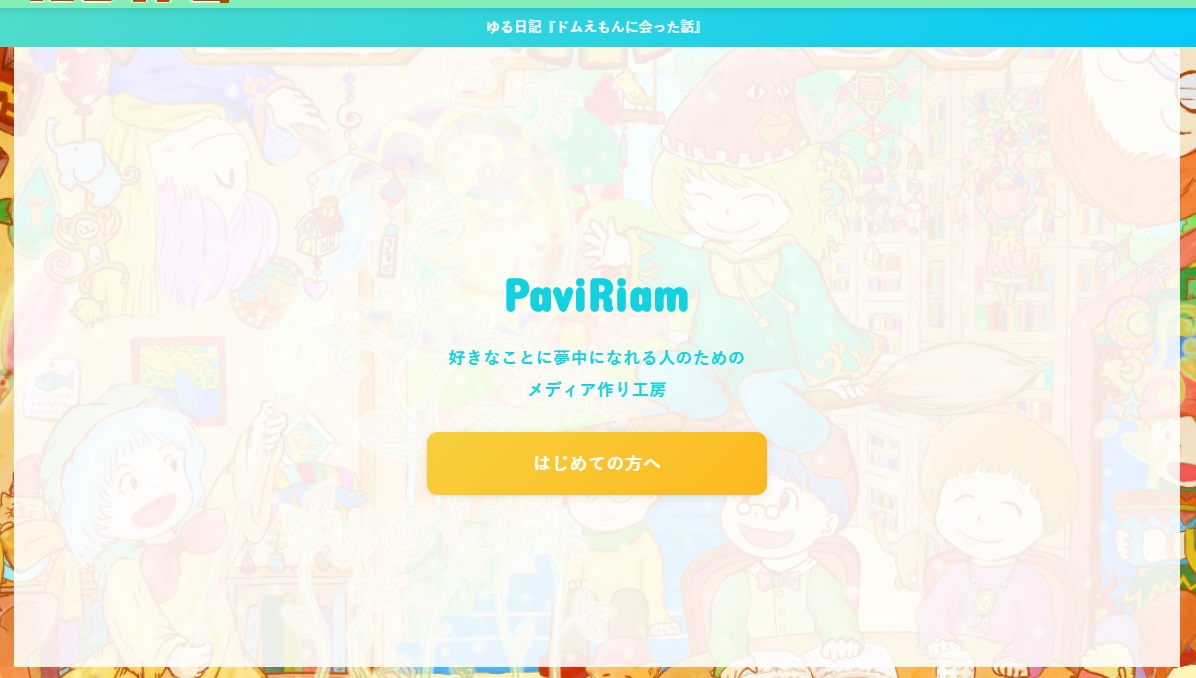
トップページのヘッダーアイキャッチ画像の上に、白い半透明の効果がかぶさるようになりました。
ここになにか画像を設定すると、その上に白い半透明がかぶさってしまいます。
解決方法としては、僕はここは画像を設定せずに、文字だけを表示することにしました。
また、スマホ画面のみヘッダーアイキャッチ画像を設定しました。
というのも、PCでヘッダーアイキャッチ画像を設定すると、それって横長に表示してくれます。
その画像に対して、コンテンツエリアに相当する横幅エリアだけに、白い半透明の効果がかかってしまって、ダサく見えてしまうんですね。
スマホの場合、ヘッダーアイキャッチ画像を設定しても、その画像全部に対して白い半透明の効果がかかるので、むしろ演出としてカッコよく見えます。
なので、僕はそのようにして対処させてもらいました。
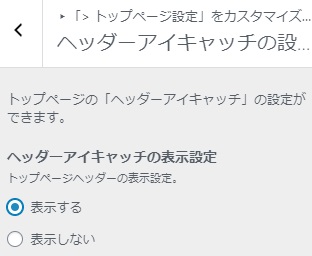
また、別の解決方法として、「ヘッダーアイキャッチ画像をそもそも非表示にする」という手があります。

ヘッダーアイキャッチの表示設定を「表示しない」にするとこのアイキャッチが画像そのものが表示されません。
STORK19の「この記事が気に入ったらフォローしよう!」をCSS変更する

TwitterなどのSNSへのフォローをうながす「この記事が気に入ったらフォローしよう!」という言い回しを、もうちょっとやわらかくしたいと思いました。
あ。ちなみこれはフォローボックスと言うそうですが、フォローボックスの出し方はこのようになっています。


このボタンは、クリックしたらそのままフォローにはならなくて、Twitterのページにとぶだけの機能です。
そちらのほうがいいと思いますし、実際にTwitterの様子を見てから気に入ればフォローする、という流れは訪問者さんにとってストレスを要求しないと思います。
その目的に最適化するため、もうちょっと言い回しを変更したいと思いました。
カスタマイズの追加CSSで、このように変更を加えました。

言い回しを「この記事が気に入ったらフォローしよう!」から「ぜひTwitterもおたちよりください☆」に変更しました。
このようにして、お好みの言い方にカスタマイズできます。
また、FOLLOWという表現も「Thank You」に変えたいと思いました。
ただ、CSS変更のやり方がわからなかったため、やむなく親テーマのCSSを直接変更することにしました。
親テーマのCSS変更は、アップデートによりもとにもどる可能性もあります。
そしてなにより、バックアップをとっておかないと、変な変更をしてしまって画面が真っ白になってしまった場合、最悪、修復不可能になる可能性もあります。
なので、できるかぎり子テーマでの変更をおすすめします。が、CSSについて勉強したことのない僕は、それはできませんでした。

まず、followbox.phpを開きます。

ここの5行目のなかの、FOLLOWと記述された部分を、表示させたい好きな言葉に変更します。

「Thank You!」に変更しました。
このように変更になりましたね。

つづいてヘッダー下の宣伝バーのエリアを出す手順です。
stork19でヘッダーの下のバーを出す手順
これはstork19のカスタイマイズ設定の項目にありましたが、僕はこの場所を探すのに時間がかかってしまったので、一応ここにメモしておきます。

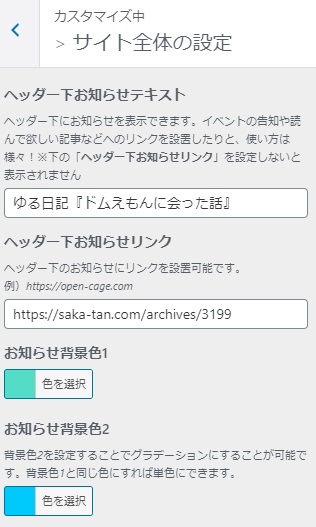
カスタマイズ設定の項目から「サイト全体の設定」画面を開きます。
すると、「ヘッダー下お知らせテキスト」が最初にあります。
stork19ヘッダー下お知らせテキスト

そこに人気の表示タイトルとリンクを貼り、宣伝バーの色合いを決定します。
これで完了です。
STORK19のハンバーガーメニューの表示方法
STORK19のスマホだけに表示されるハンバーガーメニューを出現させる手順と、それをクリックしたときに上下に2個あらわれる、どでかい「✕CLOSE」を消す方法についてご説明します。
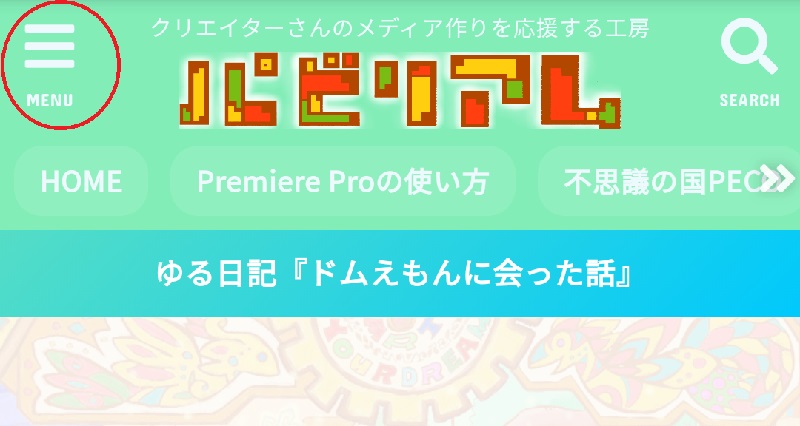
まずは、ハンバーガーメニューを表示させる方法から。

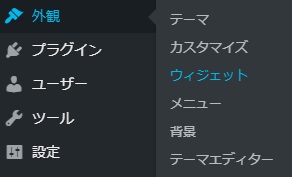
WordPressの項目である外観→ウィジェットの順に選択します。

そのなかにある、ハンバーガーメニューという項目に何かしら付け加えると、スマホ画面の左上にそれが出現します。

ここをクリックすると‥

画像は僕が置いたものですが、その上下にある「✕CLOSE」が特大級に目立ちますよね。


実はこれ、僕がこのSTORK19というテンプレートを購入するかどうかを迷ってしまった大きな要因のうちのひとつでした。
(もうひとつの要因は吹き出しの色がカスタマイズできないことでしたが、それは別のテンプレートの会話用プラグインを購入するという方法で解決できましたので、あとでお話させていただきます。)
ともかくCSSも知らない僕が、こいつをなんとかスッキリさせるべく奮闘してみました。
STORK19の「✕CLOSE」という表示を消す手順
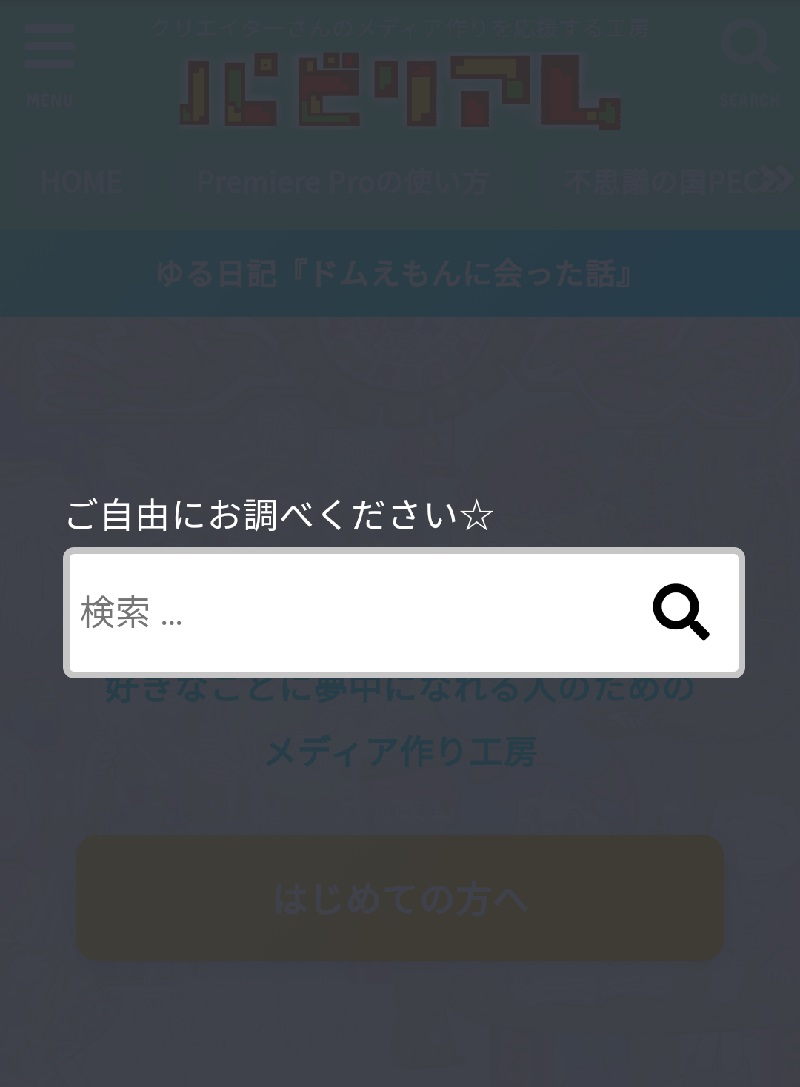
先程のハンバーガーメニューと同様、STORK19検索ボタンを使ったときにも同様な「✕CLOSE」が表示されるので、これもついでに消したいと思いました。
このように検索画面に対して「✕CLOSE」が表示されます。

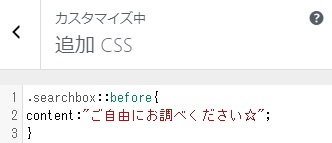
あ。すみません、誘導文は変えてあります。

カスタマイズの「追加CSS」からこれを書き加えると、誘導文が変更できます。

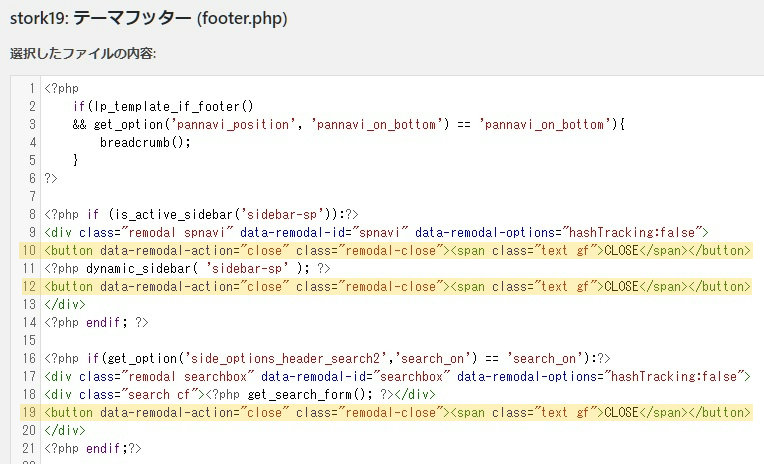
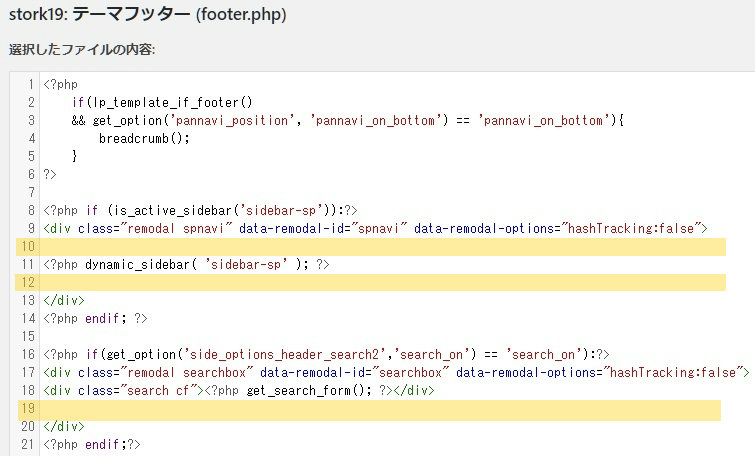
さて「✕CLOSE」の消し方ですが、footer.phpの項目を操作します。

この10行、12行、19行目を消します。

すると、このようになります。

「✕CLOSE」がごっそり消えました。



ただ、ハンバーガーメニューの表示は、結構詰め込んで縦長になっちゃうと、とじるための空間がなくなってしまいます。
なので、ウィジェットのハンバーガーメニューにウィンドウを閉じるためのリンク(テキストあるいは画像)を追加するといいでしょう。
STORK19の会話の吹き出しの色を変えたかった
STORK19で会話の吹き出しの表現が使えます。



色のカスタマイズが可能なのは、キャラクターの周りのリング状の部分なのですね。
デフォルトに加えて、黄色、赤色、青色、黒色の計5色が可能です。
ただ、吹き出しの部分の色はコレ以外はあれこれチャレンジしてみたけど作ることができませんでした。


他のプラグインを4つか5つぐらい試してみたのですが、僕的にもっとも最適なものがようやく見つかりました。

有料かつ他のテンプレートに対応みたいなことが書いてあるので、使われる方は自己責任でお願いしたいのですが、僕の場合は思いきって試してみたらハマりました。
できるだけプラグインは導入せず、カスタマイズだけでなんとかしたかったのですが、CSSをよく知らない僕にはもはやお手上げでした。
僕のカスタマイズ奮闘記録をざっと上げてみましたがこんな感じですね。
最後に、もっと変更したかったけど僕の実力じゃ無理だった、というものがありますので、以下に並べておきます。
STORK19でカスタマイズできると泣いて喜ぶリスト
というわけで、今度のアップデートに期待するカスタマイズリストをあげてみました。
手順がわかる方がいらっしゃるなら教えていただけると、僕は人知れず泣いて喜びます。
- プラグインを使用せずにセリフの吹き出し部分の色を変える方法
これはお手上げでした。 - 記事エリアの背景と、サイドバーの背景をわけられるようにする方法
STRK19って記事エリアとサイドバーエリアの背景がつながっています。これはこれでいい味出してますが、それぞれをわけて表示できるようなカスタマイズ項目があると便利だと思いました。 - 記事エリアの横幅を広くする方法
記事エリアの横幅をもう少し広くしたいと思いました。 - ヘッダーエリアとフッターエリアと宣伝バーを半透明(1%精度で変更)にする方法
記事エリア以外の部分も半透明にしてみたかったのですが、難しかったです。透明度を設定できるカスタマイズ項目が追加されていると、デザインにうるさい僕の痒い所に手が届いてました。