今回は、Photoshopを使用してオリジナルの文字やロゴを作成する手順をご覧にいれます。

坂田
どうも最近、五十嵐大介さんのマンガにはまっている坂田です。今回は、『さかたん工房』という(かつてこのサイトタイトルとして使用していた)ロゴのデザインを例に、解説を進めていきますね。
文字ツールのバウンディングボックスであったり、方法はいろいろあるかと思います。

ぴこ
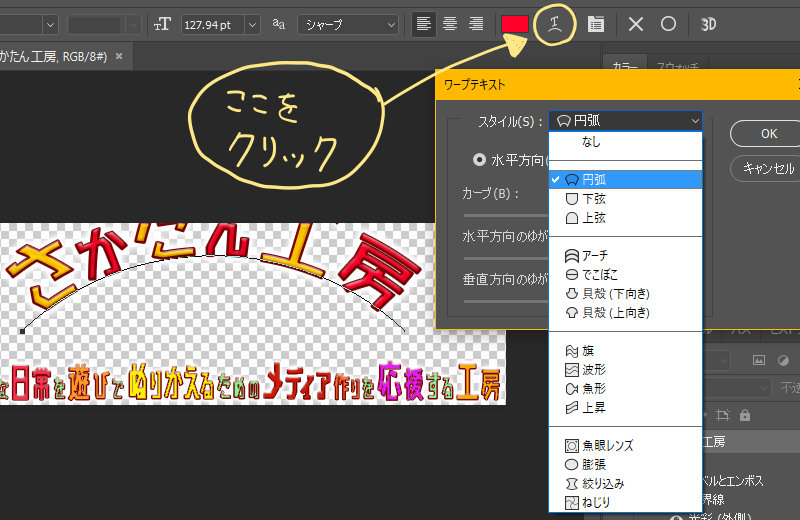
ワープテキストを使用したりすることでも、文字の並びをゆがませたり、ある程度のアレンジはできますよね。


坂田
ただ、これでは、もともとデフォルトとして用意されている文字のデザインそのものを変形させることが難しいです。
なので、完全にオリジナルなロゴなどをデザインしたい場合は、文字をパスに変換して、それを扱うという方法をオススメします。

にゃんこ
はい、ここからが具体的な手順になります。
|
~ Photoshopでオリジナルロゴをデザインする手順 ~
|
|
| 01 | まずはデフォルトとして用意されている文字のタイプから、ある程度イメージに近いものを選んで、テキストレイヤーに入力します。 |
| 02 | 入力した文字をパスに変換します。 坂田
この方法はこちらで詳しく解説中です⇒Photoshopで文字をパス化!テキストをパスに変換する方法
 このパスを扱うことで、文字の一部や、全体を自由自在に変形させることができます。 このパスを扱うことで、文字の一部や、全体を自由自在に変形させることができます。
|
| 03 | パスを扱うことで、文字の太さや、文字の形や一部の変形など、心ゆくまでデザインしましょう。 完成しました★ |
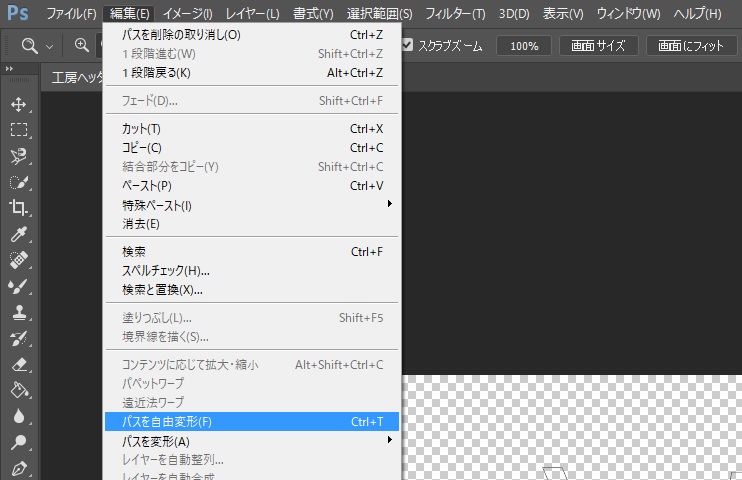
| 04 | オリジナルロゴのデザインはいいのですが、サイズがちょっと小さいですね。 [編集]⇒[パスの自由変形]で文字を大きくします。  Photoshopにおいて、パスレイヤーをまるごと拡大・縮小・移動する場合については、このモードで対処します。 |
| 05 | ロゴのサイズがバランスよくなりました。 これでパスを利用した、オリジナルのロゴのデザインが完了しました。 これでパスを利用した、オリジナルのロゴのデザインが完了しました。あとはこれに輪郭と着色を施して完成です。 |
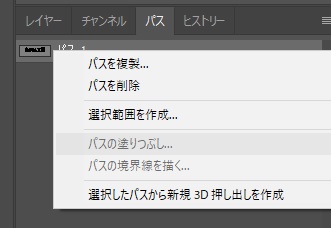
| 06 | 2色で着色したいので、その準備としてパスを2種類に分割しました。 作成したパスにカーソル合わせてクリック⇒[パスを複製]で複製してそれぞれアレンジを施します。 このように、二つのパスを用意しました。   そしてこれは そしてこれは輪郭を描画するために用意した、分割前の完全なパスです。
 坂田
塗分けの方法はほかにもありますが、今回はこの手順で進めます。
|
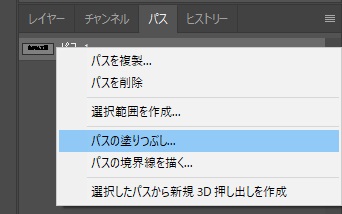
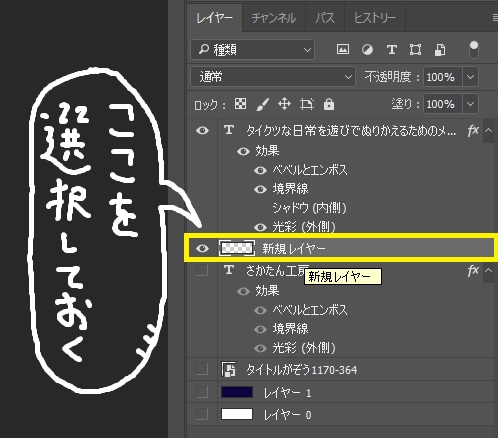
| 07 | 基本的には、[パスの塗りつぶし]と[パスの境界線を描く]を駆使して、着色を施します。 また、このように、選択肢が選べないで無効になっている場合があります。  その場合は、新規レイヤーを作成し、そのレイヤーをクリックしてアクティブ状態にしてください。  すると、カーソルが選択できるようになります。  坂田
Photoshopってイロイロできるけど、慣れなあかんことが多いです!
|
| 08 | 輪郭と着色が完了しました。
 坂田
Photoshopってホントいろんなことができます★
|
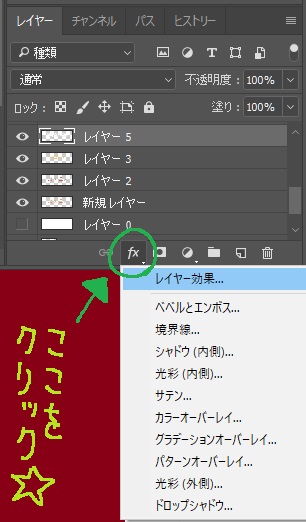
| 09 | さらにレイヤー効果でより詳細なアレンジをデザインすることができます☆ レイヤースタイルの表示方法です。   坂田
表示する方法は他にもありますが、とりあえずコレでご勘弁を。
|
| 10 | とりあえず完成しました★ ほかにもいろいろとアレンジしたい部分はあるのですが、とりあえずここまでの手順をご紹介させていただきました。 ほかにもいろいろとアレンジしたい部分はあるのですが、とりあえずここまでの手順をご紹介させていただきました。
|
Photoshopでオリジナルロゴをデザインする方法は他にもあります。
以上。Photoshopでオリジナルロゴをデザインする方法をご紹介させていただきました。

にゃんこ
今回の手順は一例になります。

坂田
また、ここはこういう方法がより効率的だよ、というアドバイスがありましたら、ご連絡いただけると反映させていただきます。
ありがとうございました(*´▽`*)